Кто это? UX/UI-дизайнер – это многопрофильный специалист, который может не только создать красивый интерфейс, но и продумать его эргономику. Однако так дела обстоят в идеальном мире, в реальности эти два направления довольно обширны, и часто над ними работают разные специалисты.
На что обратить внимание? Тем не менее, дизайнер каждой из сфер должен понимать задачи и функции коллеги, а порой и подменять его. В целом, UX/UI-дизайн строится на схожих принципах, и к дизайнерам предъявляют похожие требования.
В статье рассказывается:
- Суть UX/UI-дизайна
- Плюсы и минусы работы UX/UI-дизайнером
- Задачи UX/UI-дизайнера
- Принципы, которыми должны руководствоваться UX/UI-дизайнеры
- Необходимые навыки и качества для UI/UX-дизайнера
- Как стать UI/UX-дизайнером
- Проблемы, которыми могут столкнуться новички
- Мотивация и карьерный рост UI/UX-дизайнера
- Полезные книги по UI/UX-дизайну
- Пройди тест и узнай, какая сфера тебе подходит: айти, дизайн или маркетинг.Бесплатно от Geekbrains
UX давно вышел за пределы монитора ПК или экрана смартфона. Современные пользователи сталкиваются с ним на каждом шагу: оплачивая товары на кассе самообслуживания в гипермаркете, отыскивая нужное направление в метрополитене, даже запуская посудомоечную машину или находясь за рулем автомобиля.
В каждом случае продуманный и удобный интерфейс повышает пользовательский комфорт, а явные недоработки UX/UI-дизайнера создают проблемы и замедляют работу с устройством.

Работа над дизайном интерфейса состоит из нескольких этапов, и прежде всего необходимо понять, каким должен быть его стиль, от чего отталкиваться дизайнеру при подборе визуальных составляющих будущей картинки. Это продолжительный и трудоемкий период создания интерфейса, включающий анализ большого количества материала.
UX-разработка подразумевает сбор гипотез, построение прототипов и подготовку макетов на основе предварительного изучения внушительного объема информации. Больше всего времени уходит не на саму отрисовку интерфейсов, а на подготовительный этап. От глубины проделанного анализа зависит успех окончательного результата деятельности UX/UI дизайнера.
Профессионал должен разбираться в смежных отраслях, чтобы представлять весь путь пользователя до встречи с интерфейсом и грамотно использовать это понимание при разработке макета.
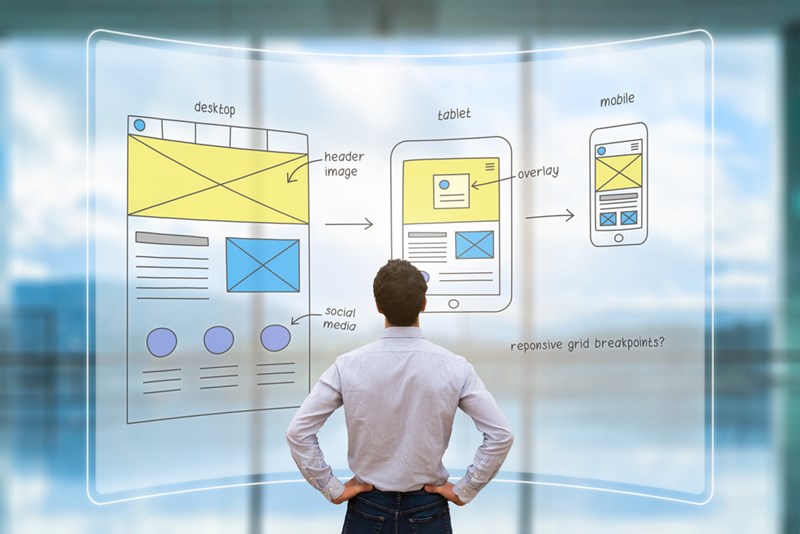
Современные требования к пользовательскому интерфейсу сайтов
Сайты и приложения сегодня динамичны и интерактивны. Задача дизайнеров – сделать так, чтобы интерфейс сайта был максимально близок к идеалу. К счастью, существуют требования к пользовательскому интерфейсу, которые помогают достичь этого.
- Десять универсальных правил хорошего пользовательского интерфейса
- Иерархия элементов
- Завершен ли ваш интерфейс?


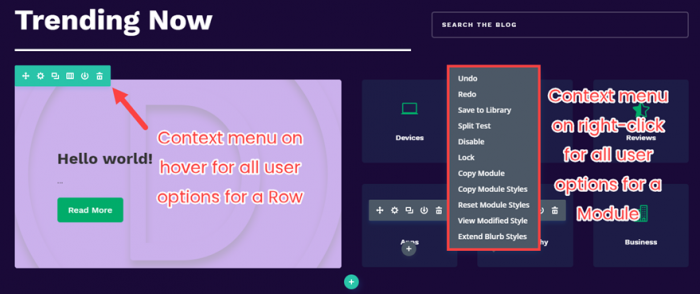
Если пользователь не может найти то, что нужно, он откажется от вашего программного обеспечения. Вкладки делают интерфейс более доступным. Ярлыки и всплывающие подсказки тоже.
Например, мы решили использовать вкладки для организации WordPress-темы Divi. В ней все инструменты находятся прямо в конструкторе и разделены по категориям.
Другой пример – разделы Справка / Поддержка / Контакты. Пользователям должна быть доступна кнопка «Справка» или «Обратиться в службу поддержки». Вот почему необходимо располагать кнопки помощи вверху.

Нужно быть последовательным в размещении функций в пользовательском интерфейсе. При этом пользовательский интерфейс должен работать и выглядеть одинаково во всех разделах сайта.
Не располагайте меню в верхней части одной страницы и в нижней части другой. Не переставляйте пункты меню каждый раз, когда оно загружается. Если вы размещаете контактную форму под постами в блоге, не скрывайте ее на других страницах сайта.
Дизайн должен быть согласованным во всех публикациях ресурса. Не меняйте шрифты заголовков и контента на разных страницах.
Также нужно убедиться, что пользовательский интерфейс соответствует основной платформе. Например, приложения для iOS работают не так, как для Android. Десктопные сайты предъявляют требования, отличающиеся от требований мобильных ресурсов.
Пользователи должны ясно понимать, как получить доступ к тому или иному функционалу. Следование этому принципу подразумевает необходимость доработать интерфейс сайта. Это увеличивает время просмотра и снижает показатель отказов.
Одним из способов достижения ясности является переход от одного шага к другому на разных страницах. Предложите пользователям возможность перейти со страницы продукта в корзину, страницу оформления заказа, оплаты, страницу подтверждения. Эту технику практикует Amazon.

Пользователи будут точно знать, где они находятся, что устраняет неопределенность. Это особенно важно для мобильных пользователей, поскольку пространство экрана на их устройствах ограничено.
Пользователи должны понимать, что происходит. Если они нажимают кнопку, укажите, что кнопка была нажата. Вы можете сделать это несколькими способами. Например, анимировать кнопку. Иконки загрузки (например, MacOS Rainbow Wheel) обеспечивают обратную связь: пользователи понимают, что вы работаете над их запросом.
Если разрешаете пользователям загружать файлы, укажите оставшееся время до окончания загрузки. Добавьте всплывающее или модальное окно, которое сообщит, что их действие было успешным.


В первую очередь оптимизируйте интерфейс, чтобы каждая его часть была интуитивно понятной. Это можно сделать с помощью иконок. Люди привыкают к иконкам, обозначающим конкретный функционал.
Это также можно сделать с помощью виртуальных туров, которые позволяют направлять пользователей. Они распознают процесс, как только появится первое модальное окно.
Также можно реализовать это с помощью сообщений. Мы делаем это с помощью простых всплывающих подсказок. Даже если кто-то не помнит, что делает та или иная иконка, мы описываем пользователю ее функцию.
Хуже всего пытаться открывать на себя дверь, которая открывается в обратном направлении. Особенно, когда предыдущая дверь открывалась на себя. Дизайнер этого здания сделал пользовательский интерфейс несогласованным, поэтому вы понятия не имеете, как правильно открыть дверь.
На сайте может быть кнопка, которая таковой не является, но вы все равно будете ждать результата от ее нажатия. И все потому, что дизайнеры не продумали модель взаимодействия с продуктом.
На мобильных устройствах это может вводить в заблуждение. Посмотрите на Snapchat. Практически каждое отдельное действие выполняется, включая доступ к настройкам и профилю.
В Snapchat выбрали механизм взаимодействия с продуктом, и разработали пользовательский интерфейс на его основе. А не наоборот.
Когда разрабатываете пользовательский интерфейс, выберите основные инструменты для взаимодействия: меню, касания, иконки, жесты или что-то еще. Alexa и Siri используют голосовой ввод в качестве основного интерфейса. Способ, которым они предоставляют информацию и выполняют задачи, основан на этом подходе. Поэтому пользователь интуитивно понимает что делать.

Старая поговорка гласит: не исправляйте то, что работает. Действительно нет необходимости изменять что-то, если стандарт работает. Вы ведь не хотите идти вразрез с тем, чего ожидают пользователи?
Например, пользователи знают, что вопросительные знаки указывают на раздел справки. Поэтому не используйте для его обозначения восклицательный знак . Если хотите, чтобы пользователи находили мобильное меню, используйте значок «гамбургера» (три горизонтальные линии), а не сетку.
Как правило, панель поиска на сайтах располагается в верхней части боковой панели, в конце меню или в центре верхней части страницы. Если вы решите разместить поле поиска в нижней части боковой панели, в футере страницы или под текстом записей, пользователи не будут знать, где его искать. Даже если вы обозначите его с помощью стандартного значка.

Элементы интерфейса на веб-страницах должны иметь четкую иерархию. Нужно, чтобы самые важные функции находились вверху веб-страниц. Кроме этого, подобная иерархия позволяет органично вести пользователя вниз по странице.
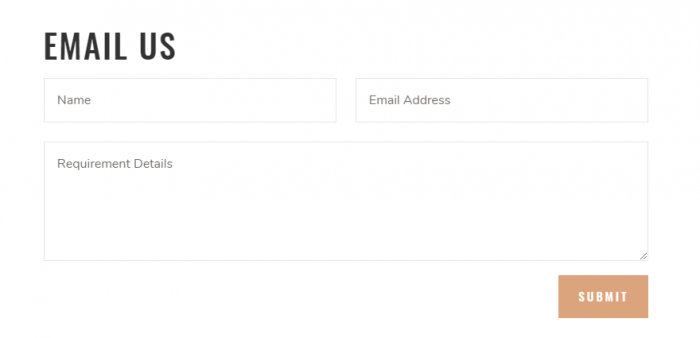
Большие элементы, размер которых уменьшается по мере прохождения страницы, указывают на важность и порядок. Использование пробелов также важно, так как беспорядок может замедлить продвижение пользователя и отвлечь его внимание. Чистые линии, много места и четко определенные элементы могут визуально указывать пользователям, как перемещаться по интерфейсу.
Посмотрите на эту контактную форму:

А теперь на эту:

Обе формы предназначены для отправки пользовательского запроса. Одна из них не является трудной для заполнения, а другая вызывает головную боль. Помимо того, что нижняя форма является правительственной, она еще и разработана не для пользователя а для администратора. Лучший подход – сделать все максимально удобным для пользователя. И один из эффективных способов достичь этого – вырезать все, что не является необходимым.
Предоставьте пользователям удобство управления, чтобы они не чувствовали себя ограниченными или скованными дизайном. Интерфейс должен позволять им выполнять те действия, которые они хотят. Это правило состоит из двух частей: контекста и доступа.
Любое действие, которое может предпринять пользователь, должно быть расположено рядом с элементом, с которым он хочет взаимодействовать. Если нужно отредактировать сообщение, кнопка должна находиться рядом с кнопками , публикации / отправки, .
Лучший вариант – контекстные меню для действий, которые пользователь может выполнить над конкретным элементом (или страницей). Если вы последовательны в своем пользовательском интерфейсе, то пользователи поймут, что контекстные меню или панели инструментов всегда содержат полный список действий для любого элемента.

Интерфейс всегда должен вызывать у пользователя ощущение, что он может выйти или отменить любое действие, которое он предпринимает. Это можно сделать, добавив кнопку « на каждую страницу интернет-магазина. Потому что нажатие кнопки «Назад», доступной в браузере, может привести к потере введенных данных.
Или же это может быть функция , чтобы пользователи чувствовали, что могут экспериментировать без каких-либо опасений. А также история изменений для крупных проектов.

Следуя перечисленным выше правилам, вы будете готовы к следующему проекту веб-дизайна. И помните, что хороший пользовательский интерфейс ведет к хорошему пользовательскому опыту. Но это тема для совершенно другой статьи.
Введение в пользовательские интерфейсы
или дизайн интерфейсов для недизайнеров
Из этой статьи вы узнаете:
- основные принципы взаимодействия человека с интерфейсом
- психологию и паттерны пользовательского взаимодействия
Вы поймёте, какие критерии позволяют отличать качественный интерфейс от посредственного, увидите примеры того, как интерфейсы могут помочь или навредить человеку и бизнесу.
Начнём с важного свойства любого интерфейса, а именно с аффорданса.
Скорее всего каждый из вас хоть раз сталкивался с ситуацией, когда не понятно, как использовать предмет, который находится перед вами. В качестве примера рассмотрим стеклянные двери на рисунке ниже. Согласитесь, не понятно, какое действие необходимо совершить, чтобы их открыть. То ли тянуть, то ли толкать?

Пример нарушения свойства аффорданс
В таких случаях приходится исправлять недостатки дизайна: например, с помощью поясняющих надписей.

Пример исправления ситуации с нарушенным свойством аффорданс
Перед нами наглядный пример того, как дизайнер (или проектировщик) не подумал о таком свойстве создаваемого им предмета, как аффорданс.
Аффорданс (по определению Дона Нормана) — это связь между свойствами объекта и возможностями агента (в данном случае человека), которые определяют, каким образом объект может быть использован.
Если упростить, то это такое свойство предмета или объекта окружающей среды (к чему можно отнести и программные продукты), которое своим видом показывает, что можно с ним сделать.
Следовательно, дизайн дверей с понятным аффордансом будет выглядеть следующим образом:

Пример дизайна дверей с понятным аффордансом (из книги Дона Нормана)
Дизайнеры интерфейсов часто нарушают правило аффорданса.
Одним из курьезных примеров нарушения этого правила стали первые сушилки для рук от компании Dyson, дизайн которых был настолько неоднозначен, что нашлись те, кто использовал данное изобретение в качестве писсуара.

Сушилка для рук Dyson с нарушенным свойством аффорданс
Исправила данную ситуацию сама же Dyson, выпустив сушилки для рук с более понятным аффордансом:

Сушилки для рук Dyson с понятным аффорданс
На самом деле, таких законов как аффорданс в дизайне существует относительно много. С опытом дизайнеры узнают всё больше и больше законов, принципов дизайна и совершают меньше ошибок.
Почти любые вещи имеют пользовательский интерфейс. Начиная от предметов физического мира (топор, молоток, будильник и т.д.) до компьютерных интерфейсов. Голосовые помощники типа Яндекс Алиса также являются пользовательским интерфейсом.
У предметов физического мира, таких, как будильник, довольно однозначный аффорданс, поскольку у таких предметов ограниченное количество органов управления. Например, чтобы завести старый классический будильник, изображенный на рисунке, необходимо покрутить одну маленькую рукоятку, чтобы перевести время — другую и т.д. То есть, понимая концепцию времени, можно довольно легко понять, как пользоваться таким будильником.

Классический механический будильник с понятным аффорданс
Если мы рассмотрим современный электронный будильник, то часто понять как им управлять будет достаточно сложно. Часто на одну кнопку может быть «навешано» 3–4 функции. И в случае возникновения внезапной необходимости настройки такого будильника вы, скорее всего, испытаете определённые сложности.
Поскольку в электронной среде нет ограничений физического мира, можно довольно легко нарушать правила наглядности интерфейса, сделав аффорданс таким, что с интерфейсом очень сложно разобраться.
Стоит отметить, что умение пользоваться предметом — это не врожденное свойство человека, а приобретённое. Мы постоянно учимся пользоваться вещами, и более успешными становятся те вещи, аффорданс которых основан на уже известных нам способах взаимодействия.
Когда говорят об интуитивности интерфейса, это всегда означает, что он похож на то, чем мы привыкли пользоваться. Это означает, что у него понятный аффорданс, и мы легко можем его эксплуатировать.
Компьютерный пользовательский интерфейс
Если рассматривать пользовательский интерфейс компьютера, то он представляет собой тонкую «прослойку» между человеком и программой, где в качестве программы может выступать, например, мобильное приложение или веб-сайт. И, несмотря на то, что «прослойка» тонкая, она очень важна. Зачастую говорят, что интерфейс — это и есть программное обеспечение или приложение.

Пользовательский интерфейс с ПК
Можно сказать, что для типичного пользователя программное обеспечение или приложение без интерфейса не существует. При этом, у каждой стороны — у человека и компьютера — есть свои преимущества и недостатки.
Люди хороши в генерации идей, решении проблем, в задачах, где не хватает полноты информации. Но с рутинными операциями люди справляются плохо: часто ошибаются, быстро устают, отлынивают от такой работы.
С компьютерами всё полностью наоборот. Они плохи в принятии решений, генерации новых вещей, но хороши при выполнении рутинных операций: ничего не забывают, работают быстро, автоматически, невзирая на рутинность операций.
Хороший интерфейс усиливает положительные стороны каждой стороны взаимодействия пары человек-компьютер и нивелируют отрицательные. То есть, используя силу человека и компьютера, хороший интерфейс создаёт симбиотический союз, позволяющий решать очень сложные задачи в одиночку или коллективом людей, что раньше было совершенно недоступно и невозможно.
Давайте разберёмся теперь, как создавать хорошие интерфейсы. Для этого существует такая область деятельности, как дизайн или проектирование интерфейсов.
Оба эти слова (дизайн и проектирование) я считаю синонимами, так как «дизайн» (design) в переводе с английского языка и означает проектирование. Отрадно, что всё больше людей понимают, что дизайн это не просто красивые картинки, а нечто большее. И что за хорошим дизайном (верхней частью айсберга) скрывается значительная подготовительная работа (нижняя часть айсберга).
Опытный дизайнер знает и умеет выполнять всю эту невидимую глазу работу, в итого которой и рождается внешняя часть дизайна, видимая всем.
Существует огромное количество определений, что такое дизайн. Мое любимое определение сформулировано Владом Головачом в его книге «Культура Дизайна»:
Дизайн — это деятельность, направленная на улучшение потребительских/продающих свойств артефакта, превышающее себестоимость/трудозатраты этого улучшения.
Под артефактом здесь понимается какой-то конечный предмет/продукт потребительские свойства которого необходимо улучшить.
Рассмотрим значение отдельных составляющих этого определения подробнее.
1. С помощью формулировки «улучшение потребительских/продающих свойств», мы отделяем дизайн от искусства.
Совсем недавно дизайнеров и художников часто путали. Основное отличие между ними в том, что первостепенная цель художников в самовыражении, а для дизайнеров основная цель заключается в решении задач, связанных с улучшением свойств артефакта, например, создание более удобного с точки зрения пользовательских свойств и дешевого в производстве предмета.
Стоит отметить, что самые лучшие дизайнеры в некотором смысле достигают уровня искусства, создавая довольно странные, на мой взгляд, объекты дизайна, которые становятся культовыми, и при этом ещё и используются людьми по прямому назначению.
2. Теперь рассмотрим эту часть определения дизайна: «превышающее себестоимость/трудозатраты этого улучшения».
Здесь стоит упомянуть, что многие историки считают, что дизайн возник в тот момент, когда возникло массовое производство, и, вследствие этого, произошло разделение труда. Например, посуду раньше делал один и то же мастер, который самостоятельно осуществлял весь процесс изготовления посуды: от замеса глины, придумки дизайна изделий до их реализации. В какой-то момент люди поняли, что если они хотят производить посуды, то лучше разделить эти виды работы, и выделили отдельно профессию дизайнера, который стал отдельно заниматься дизайном.
Примерно в XVIII веке появилась продажа предметов обихода по каталогу: вам давали красивый каталог, вы выбирали товар, который изготавливался непосредственно под ваш заказ. Именно в то время профессия дизайнер стала более-менее массовой.
Каждый такой дизайнер помогал уменьшать себестоимость и трудозатраты изготовления товара. Ведь чтобы сделать 10 чашек, нам не нужно 10 супер-мастеров. Нам достаточно простых подмастерьев, которые могут изготовить заказ по шаблонам/лекалам, которые сделал дизайнер.
Составляющие пользовательского интерфейса
Чтобы создать хороший компьютерный интерфейс (то есть сделать какой-то продукт, у которого классный интерфейс) мало учитывать только гуманитарную часть, а именно потребности пользователей, необходимо ещё принимать во внимание потребности бизнеса: владельцы бизнеса, которые вкладывают деньги в продукт, хотят решать и свои задачи.
Не стоит забывать, что технологии, которые позволяют делать что-то принципиально новое, могут удешевлять продукт (то есть вещи, которые ранее были дорогими, при развитии технологий могут стать доступными всем) и/или дают реализовывать совершенно новые возможности. Артур Кларк сказал как-то про это: «Любая достаточно развитая технология неотличима от магии».
Кроме того, технологии часто позволяют упрощать интерфейсы. Представьте себе, что программный продукт предвосхищает и прогнозирует, что мы будем делать. В этом случае можно значительно облегчить интерфейс за счёт того, что продукт может предлагать нам какие-то действия, о которых мы ещё только подумали.
Соответственно, хороший дизайнер должен принимать во внимание все три части: бизнес, человека и технологию.
Дональд Норман изобразил эту связку в виде табуретки, где в качестве «ног» рассматриваются 3 сущности: человек, бизнес и технология. Её теперь так и называют: «Табуретка Нормана». Если одна из «ножек» слишком коротка или не учитывается при выпуске продукта, то такая табуретка будет неустойчивой, и продукт может провалиться на рынке. Лучшим решением для компании станет сбалансировать все 3 «ножки».

Сущности, которые необходимо учитывать при дизайне интерфейса
Таким образом, в основе успешных продуктов лежит баланс между тремя сущностями, которые необходимо учитывать при дизайне интерфейса. Если вы хотите разобраться, как именно это делать, приходите на курс Дизайн интерфейсов для недизайнеров.
Во второй части статьи вы узнаете, как плохие интерфейсы сбивают нас с толку, и почему иногда люди используют предметы не по назначению.
Эксперт в сервисном дизайне
- Более 20 лет опыта в проектировании пользовательских интерфейсов
- Сооснователь компании UIDesign Group
- Руководил дизайном интерфейсов в компаниях Flexis, Kaspersky Lab, Wargaming
- Консультирует на темы картирования услуг, проектирования и анализа пользовательских интерфейсов (UX, CX)
- Автор статей и тренингов по CJM
Научитесь проектировать интерфейсы
Хотите научиться проектировать эффективные пользовательские интерфейсы?Записывайтесь на курс Алексея Копылова«Дизайн интерфейсов для недизайнеров»
Необходимые навыки и качества для UI/UX-дизайнера
Вакансии для такого специалиста содержат определенные требования. Соискатель должен:
- проработать на аналогичной должности не менее двух лет;
- представить портфолио;
- уметь описывать работу интерфейса;
- иметь представление о HTML5/CSS3;
- отвечать за дизайн на всех этапах создания ресурса, от изучения аудитории до запуска приложения;
- обладать навыками презентации сервиса и аргументации свои решений;
- уметь общаться с разными людьми, достигать компромисса в сложных случаях;
- стремиться к саморазвитию и совершенствованию результатов своего труда.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 20 февраля
Осталось 17 мест
Помимо этого, важными профессиональными чертами UX/UI-дизайнера являются:
Для создания прототипов и отдельных элементов интерфейса предназначены следующие инструменты:
- Figma. Доступен начинающим, позволяет работать над дизайном прямо в браузере. Режим совместной работы дает возможность оперативно вносить правки в макет нескольким специалистам.
- AdobeIllustrator. Удобен для создания иллюстраций и сложных векторных иконок благодаря большему количеству функций, чем в Figma. Применяется для редактирования текстов, превращенных в векторный объект.
- Fontjoy. Подходит для подбора шрифтов. Три раздела на главном экране (заголовок, подзаголовок и основной текст) позволяют найти оптимальные сочетания из коллекции Google Fonts. Кнопка Generate предназначена для тех, кто затрудняется с выбором.
- ColorHexa. Помогает найти подходящие комбинации цветов, что для начинающих дизайнеров нередко представляет проблему.
- AdobeAfter Effects. Используется для создания анимации предполагаемого процесса взаимодействия пользователя с интерфейсом. Позволяет продемонстрировать заказчику, как будет выглядеть работа с приложением.
- Miro. Помогает UX-дизайнеру построить карту пути пользователя и спрогнозировать варианты коммуникации аудитории с разрабатываемым сервисом.
Особенно полезен фрилансерам, чтобы строить и проверять гипотезы, получая обратную связь от пользователей. Анализ отзывов и замечаний позволяет улучшать продукт, устранять мелкие недочеты и в дальнейшем избегать их появления при работе над очередным проектом.

Необходимые навыки и качества для UI/UX-дизайнера
Текстовая составляющая присутствует в каждой программе или приложении. Руководство пользователя, инструкции, описание функций, подсказки должны быть изложены понятно, лаконично, интересно, дружелюбно. Крупные проекты для этого приглашают UX-копирайтера, в остальных случаях о качестве текстов должен позаботиться UX/UI-дизайнер.
Для запуска успешного приложения важно продумать логику коммуникации пользователя с интерфейсом. С этой целью создаются интерактивные каркасы, предлагается несколько вариантов дизайна для определения вида оформления, идеально отвечающего поставленным задачам.
Хороший UX/UI-дизайнер не ограничивается рамками ТЗ, он стремится понять, какие надежды заказчик возлагает на будущий продукт, а также какие потребности пользователей должно удовлетворить приложение.
Продукт станет востребованным у аудитории, если разработчик умеет поставить себя на место пользователя, понять его боли и ожидания. Такой подход помогает создать сервис, предугадывающий проблемы человека и предназначенный для их решения.
Педантичность – ценный навык для любого специалиста, в том числе для UX/UI-дизайнера. Умение хранить в порядке многочисленные макеты и документы упрощает взаимодействие с коллегами по проекту.
Заказчик не обязан понимать речь, насыщенную узкопрофессиональными терминами. Способность доступно излагать свои идеи позволяет легче достигать взаимопонимания и ускоряет процесс разработки продукта.
Проблемы, с которыми могут столкнуться новички
На начальном этапе самостоятельного обучения этой специальности есть несколько сложностей, о которых стоит узнать заранее, чтобы успешно их преодолеть.
Первая проблема заключается в большом количестве информации о UI/UX-дизайне, размещенном в Интернете. Казалось бы, это большой плюс. Однако многие статьи представляют собой поверхностное изложение темы, а другие посвящены узким вопросам. Попытки найти структурированный курс по этой теме с глубоким раскрытием материала обречены на провал.
Вторая сложность для начинающих на самообучении – необходимость постигать азы профессии без контроля со стороны грамотного наставника. Специфика дизайна заключается в том, что для понимания разницы между его плохими и хорошими образцами нужны время, опыт, пробы и ошибки. Под руководством специалиста этот процесс протекает быстрее, наставник указывает на промахи и направляет деятельность подопечного в нужное русло.
Наконец, начинающему UX/UI-дизайнеру придется приобрести профессиональный взгляд на все окружающие его интерфейсы, изучать свежие идеи от ведущих специалистов в этой отрасли, следить за трендами.
Как стать UI/UX-дизайнером
Одним из основных условий превращения в грамотного специалиста по созданию интерфейсов и аналитике пользовательского опыта является готовность претендента сочетать креативный подход к решению поставленных задач с четким соблюдением ТЗ и установленных правил.
Еще одним важным качеством начинающего UX/UI-дизайнера считается терпение, поскольку не всегда получается сразу достичь взаимопонимания с заказчиками. Надо быть готовым к многочисленным правкам макета, а чтобы свести претензии к минимуму, пригодится умение отстаивать свою точку зрения.
В начале пути полезно понимать, какие этапы необходимо пройти, чтобы стать востребованным профессионалом в сфере разработки интерфейсов.
Примерный план выглядит так:
- Начните с чего-то одного: либо внешнего оформления продукта, либо проектирования интерфейса, так вам будет проще разобраться в азах специальности. Впоследствии можно освоить знания и навыки, нужные для второго направления.
- Ознакомьтесь с программами, которыми будете применять в работе (FIgma, Sketch, Adobe XD).
- Смотрите на дизайн и функционал приложений и сайтов, которыми пользуетесь сами, с точки зрения изучаемой специальности. Подмечайте удачные решения и фиксируйте недостатки.
- Вдохновляйтесь работами опытных UX/UI-дизайнеров, сотрудничающих с известными брендами.
- Для отработки навыков попробуйте воспроизвести дизайн продуктов, которые кажутся вам безупречными. Это станет первым шагом на пути поиска собственного стиля. Конечно, добавлять такие тренировочные проекты в портфолио не стоит.
- Пройдите полный курс обучения, выбрав подходящую вам форму: в вузе, на онлайн-курсах либо самостоятельно, следуя готовой программе.
- Соберите портфолио, напишите резюме и начинайте искать работу.
Чтобы стать хорошим UI/UX-дизайнером, обучением в университете или на курсах ограничиваться не стоит. В этой профессии важно постоянно следить за новинками отрасли, чтобы быть в курсе актуальных тенденций и применять их в собственных проектах.

Как стать UI/UX-дизайнером
Специальность можно получить во многих российских и зарубежных вузах. Этот вариант погружения в профессию является предпочтительным, ведь за несколько лет обучения студенты получают большой объем знаний и практических навыков. Однако есть и минусы: вузовские программы отстают от реальности, а многие темы уже не актуальны в современных условиях.
Постигать азы профессии можно под руководством опытных специалистов, преподающих на онлайн-курсах от авторитетных платформ. Такой вариант подходит и тем, кто мечтает стать UI/UX-дизайнером с нуля, и тем, кто уже попробовал себя в сфере создания интерфейсов и хочет привести в систему имеющиеся знания и навыки.
Существенное преимущество онлайн-курсов заключается в возможности проходить обучение вдали от крупных городов, в удобное время. За каждой группой закрепляется куратор, к которому можно обратиться по всем возникающим вопросам.
Ответственные платформы помогают выпускникам с трудоустройством или дают возможность проявить себя на позиции стажера прямо во время обучения. Опыт участия в разработке интерфейсов для реальных заказчиков придает новичкам уверенности и добавляет в портфолио первые кейсы.
Для UX/UI-дизайнера требование быть в тренде является одним из ключевых, а значит, ему приходится все время следить за новшествами в сфере дизайна, овладевать актуальными приемами и инструментами. Самообучение – неотъемлемая часть этой профессии, в том числе для тех, кто уже получил диплом или сертификат об окончании курсов.
Конечно, стать хорошим специалистом можно и без обучения в вузе или на курсах, но это потребует от будущего дизайнера силы воли, умения находить и усваивать нужную информацию, а также огромного желания приобрести интересную и востребованную профессию.
Полезные книги по UIUX-дизайну
Начать знакомство со специальной литературой по созданию интерфейсов советуем с работы Дональда Нормана «Дизайн привычных вещей». Это лучшая книга для базового понимания UX-процессов.
Исследование Иоханнеса Иттена «Искусство цвета» вышло в свет более 50 лет назад, но не утратило своей актуальности. Описанные в нем принципы помогут в становлении навыков UI.
«Ководство» Артемия Лебедева написано, когда термины UX и UI еще не были в ходу. Тем не менее, эта книга, выдержавшая несколько переизданий, весьма полезна для начинающих специалистов в области дизайна интерфейсов.
Обратите внимание и на следующие работы:
- Алан Купер «Психбольница в руках пациентов»;
- Стив Круг «Не заставляйте меня думать»;
- Аарон Уолтер «Эмоциональный веб-дизайн»;
- Люк Вроблевски «Сначала мобильные!»;
- Брэдли Хизер «Дизайнь. Современный креатифф»;
- Джанда Майкл «Сожги свое портфолио».
Помимо практических навыков UX/UI-дизайнеру пригодятся знания, почерпнутые из книг по логике, статистике и маркетингу. Умение анализировать и делать верные выводы поможет в работе по созданию интерфейсов, ориентированных на удовлетворение пользовательских потребностей.
Теперь вы знаете, кто такой UX/UI-дизайнер, чем занимается этот специалист, какова его роль в производстве цифровых продуктов. В ближайшее время это профессия будет все более востребована, поэтому есть смысл пройти обучение и стать одним из тех людей, которые работают над приложениями и сайтами, делая их привлекательными и удобными для миллионов пользователей.
Задачи UX/UI-дизайнера
Сразу скажем, что специалисты, на высоком уровне владеющие профессиональными навыками по обоим направлениям, встречаются редко. В большинстве случаев над созданием интерфейса работают два человека, и зоны их ответственности практически не пересекаются.
UX-дизайнер сосредоточен на комфорте пользователя в процессе взаимодействия с продуктом. В его обязанности входит погружение в структуру приложения, понимание принципов его работы, оптимизация с целью повышения удобства для тех, кто будет применять его в повседневной жизни. Перед UI-дизайнером стоит задача сделать приложение красивым, стильным, привлекательным, чтобы взаимодействие с продуктом доставляло пользователю эстетическое удовольствие.
Разберем роль каждого дизайнера на пяти основных этапах создания интерфейса. Это поможет лучше увидеть различия между двумя направлениями работы этих специалистов.

Изучение поведенческих характеристик пользователей
UX и UI:
Первый этап разработки UX-дизайна – анализ потенциальной пользовательской аудитории. Поскольку продукт будет применяться определенной группой людей, необходимо изучить их потребности и ожидания.
UX-дизайнеру предстоит выяснить, что ожидают заказчики от внедряемого продукта, какие моменты дизайна они считают ключевыми, на что следует сделать акцент при создании макета, чтобы обеспечить планируемое поведение пользователей при взаимодействии с интерфейсом.
На основе анализа разрабатывается базовая структура будущего продукта, который должен максимально точно попасть в привычки клиентов.
Создание образа типичного пользователя
После изучения поведенческих особенностей людей, на которых ориентирован будущий интерфейс, необходимо нарисовать портрет пользователя, объединяющий признаки, типичные для большинства. Для этого UX-дизайнер определяет :
- Средний возраст пользователя.
- Вид его деятельности.
- Количество свободного времени после работы.
- Уровень дохода и размер предполагаемых трат на продукт.
- Другие сервисы, клиентом которых он является.
Предположим, идет работа над программой для изучающих итальянский язык с нуля. Предварительный анализ позволяет определить, что типичные пользователи – молодые мужчины и женщины, делающие успешную карьеру, имеющие достаточно высокий доход и стремящиеся освоить язык для комфортного путешествия по Италии.
Опираясь на результаты такого исследования, UX-дизайнер выстраивает в определенном порядке окна приложения, продумывает содержание и форму приветствия для главного экрана, разрабатывает алгоритм чередования уроков и развлекательного контента, способствующего погружению в тонкости изучаемого языка.

Создание образа типичного пользователя
Предложение решений для интерфейса
UI и UX:
Этап более плотного взаимодействия между UX- и UI-дизайнерами, когда идет совместная работа по формированию мнения о продукте и настроению пользователей.
Итогом деятельности дизайнеров становится схема, передающая пошаговый путь человека от его первого желания запустить приложение или зайти на сайт до оплаты покупки или совершения другого целевого действия, являющегося логическим окончанием взаимодействия с программой.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Команда разработчиков создает каркас, включающий в себя несколько схем. Каждая представляет собой возможный сценарий поведения пользователя и на следующем этапе станет базой для предложения интерфейсных решений, выбора стиля, добавления функций и так далее.
Создание прототипов и тестирование функций
После завершения работы по формированию каркаса команда разработчиков начинает думать над первыми прототипами. Создается сразу несколько вариантов, в процессе тестирования которых UX-дизайнеры определяют, какой из них оптимально подходит для решения задач типичного пользователя, которые были установлены на предварительном этапе работы над приложением.
Прототип представляет собой приложение или сайт в миниатюре и необходим для оценки вероятных сценариев взаимодействия с ним пользователей. Лучше, если прототип будет максимально приближен к реальности, это позволит исправить выявленные недочеты до официального релиза продукта.
Тестирование станет намного информативнее, если в нем будет участвовать небольшая группа потенциальных пользователей. Изучив их отзывы, UX-дизайнер сможет вовремя исправить обнаруженные недостатки, добавить востребованные функции и так далее.
Создание визуального дизайна продукта
Бывает, что UX-дизайнеров привлекают к работе над внешним видом интерфейса, однако чаще это обязанность другого специалиста, который отвечает за создание визуальной составляющей сайта или приложения. Перед ним стоит несколько задач: обеспечить соответствие интерфейса актуальным стандартам дизайна, сделать его привлекательным для пользователей и добиться того, что стиль оформления будет ассоциироваться с конкретным брендом.
Для решения этих задач UI-дизайнер разрабатывает цветовую палитру страниц продукта, внешний вид иконок, подбирает подходящие шрифты и визуальный контент.
Все, что видит пользователь, открывая приложение, сделано UI-дизайнером. От него зависит, каким будет оформление бренда, по каким цветам, образам, шрифтами его будут узнавать потребители.
Принципы, которыми должны руководствоваться UX/UI-дизайнеры
Готовый продукт представляет для пользователей реальную ценность, если разработчики придерживаются определенных правил. В процессе создания приложения или сайта UX/UI-дизайнеры должны стремиться к тому, чтобы результат их труда соответствовал следующим требованиям.
Базовый принцип, согласно которому продукт будет востребован, если он удовлетворяет некие потребности: упрощает работу, помогает развлечься, решает бытовые проблемы. Задача UX/UI-дизайнера заключается в том, чтобы добиться полного соответствия между ожиданиями пользователей и функционалом ресурса. Продукт, который не справляется с возложенными на него задачами, не будет продаваться.

Принципы, которыми должны руководствоваться UX/UI-дизайнеры
Можно снабдить приложение большим количеством функций, но при этом не позаботиться о комфорте человека, который попытается применить его. UX/UI-дизайнерам предстоит обеспечить интуитивно понятное использование продукта, чтобы у людей не возникало необходимости сверять каждый свой шаг с инструкцией. Чрезмерно сложному приложению люди предпочтут разработку конкурентов, которые при его создании думали о юзабилити.
Никто не застрахован от появления в процессе применения продуктов мелких проблем, вызванных техническими недочетами или непониманием со стороны пользователя. Важно предусмотреть доступные способы найти быстрое решение. Это может быть подробное руководство, раздел вопросов и ответов на сайте, телефон техподдержки, бот в мессенджере и так далее. Если пользователь не сможет найти подходящий вариант обратиться к разработчику, это отрицательно скажется на его отношении к продукту.
Для реализации этого принципа UX/UI-дизайнеру необходимо помнить, что современный пользователь избалован огромным количеством различных ресурсов и легко отличает актуальное стильное оформление от безвкусных, небрежно выполненных сайтов и приложений. Низкое качества визуального ряда заставляет человека сомневаться в пользе и удобстве продукта. Если разработчики не сочли нужным обратиться к хорошему дизайнеру, чего ожидать от функционала?
Человек захочет приобрести продукт, если тот будет привлекателен внешне. Другие его характеристики пользователь оценит уже в процессе применения, а грамотный дизайн служит той «одежкой», по которой аудитория встречает приложение. Задача UX/UI-дизайнера заключается в создании положительного впечатления о ресурсе при первом взгляде.
Разработчикам следует учитывать возможности и потребности каждого пользователя. Слабовидящие и дальтоники будут благодарны за наличие специального режима просмотра. Это воспринимается людьми как проявление заботы и повышает лояльность аудитории. Продукты такого бренда будут пользоваться повышенным спросом.
Ресурс может быть привлекательным внешне и безупречным с точки зрения дизайна, но при этом не справляться со своей основной задачей. Например, приложение для вызова такси не гарантирует подачу машины в нужную точку, а сайт по бронированию отелей предоставляет неверную информацию о наличии свободных номеров. Продукт будет ценным для пользователя, если способен решить его проблему.
Мотивация и карьерный рост UI/UX-дизайнера
Стандартный карьерный путь в IT-профессиях включает позиции junior – middle – senior, после этого можно претендовать на должности повыше:
- в продуктовой компании – Design Lead, а потом и Head of Design;
- в агентстве или студии – арт-директор.
В качестве материальной мотивации приведем показатели дохода в отрасли на сегодняшний день:
- у UX/UI-дизайнеров зарплата составляет от 80 до 340 тысяч в Москве, в среднем – 220 тысяч; от 60 до 300 тысяч в Санкт-Петербурге, в среднем – 190 тысяч;
- многие компании практикуют выплату годового бонуса;
- зарплаты ежегодно индексируются.

Мотивация и карьерный рост UI/UX-дизайнера
Нематериальные доводы в пользу освоения специальности:
- востребованность на рынке труда;
- создание продуктов, которыми будут пользоваться миллионы людей;
- участие в проектах, над реализацией которых работают международные команды;
- возможность переезда за границу на ПМЖ или выполнения заказов из любой точки мира;
- возможность воплощения в жизнь смелых дизайнерских идей;
- персональная ответственность за результаты своей работы;
- быстрый карьерный рост и возможность посвятить себя одному из направлений.
Плюсы и минусы работы UX/UI-дизайнером
В любой сфере деятельности есть и положительные, и отрицательные стороны, которые стоит учитывать, собираясь освоить профессию.
- Постоянная смена тематики. Услуги такого специалиста востребованы в разных направлениях бизнеса, поэтому после работы над приложением по заказу пиццы он может заняться созданием интерфейса сайта по продаже буровой техники.
- Быстрый отклик на результат работы. UI/UX-дизайнеру не приходится долго ждать, чтобы понять, понравился ли его макет заказчику и пользователям.
- Перспективы профессионального развития. Специфика деятельности такова, что дизайнер интерфейсов взаимодействует с коллегами, решающими смежные задачи: техническими писателями, разработчиками, кураторами проектов. Расширяя свой профессиональный кругозор, со временем он может претендовать на руководящие позиции или быстро освоить другую специальность.
- Необходимость понять ожидания и вкусовые предпочтения заказчика. Точки зрения дизайнера и клиента часто не совпадают, поэтому для успешной работы надо уметь находить компромисс.
- Беспрерывное обучение. Работа UX/UI-дизайнера предполагает постоянное ознакомление с актуальными мировыми тенденциями, свежими решениями, появляющимися в сфере создания интерфейсов.
- Ограниченный простор для креатива. Для комфорта пользователей приходится придерживаться привычных стандартов, нет возможности создать нечто кардинально новое, проявить свой дизайнерский талант в полную силу.
